Get In Touch
Tel: +91 (850) 754-0096
Address: Mumbai, India

Explore the most influential UI design styles of 2025—from Material and Flat Design to emerging trends like Glassmorphism and Polymorphic interfaces. Learn how each style impacts user experience, accessibility, and brand identity. Perfect for designers, developers, and creative teams.
In the ever-evolving world of UI/UX design, aesthetic trends emerge and fade—but some stand out for their distinct philosophy and visual appeal. Whether you’re designing an app, building a dashboard, or refining a brand’s digital presence, the design language you adopt plays a crucial role in user perception and usability.
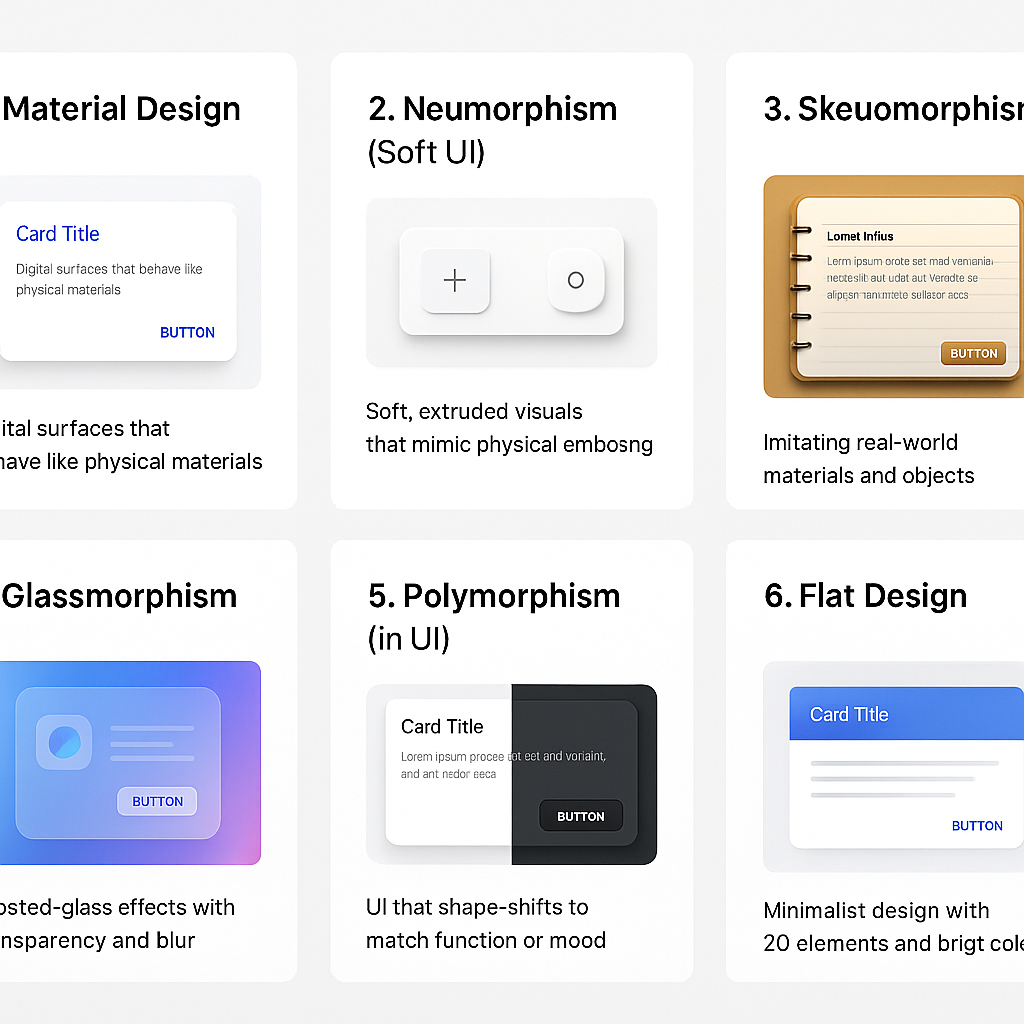
Let’s break down some of the most talked-about design styles in today’s digital landscape:
Created by: Google
Core Idea: Digital surfaces that behave like physical materials.
Material Design emphasizes depth, motion, and tactile realism. Using elevation, shadows, and grid-based layouts, Material Design creates a clean, modern, and responsive user interface.
✅ Great for: mobile apps, Android platforms, enterprise dashboards
Core Idea: Soft, extruded visuals that mimic physical embossing.
Neumorphism combines skeuomorphism’s realism with flat design’s minimalism. It uses subtle shadows and highlights to give UI elements a soft, pillowy look.
⚠️ Watch out for: accessibility issues (low contrast)
✅ Great for: creative portfolios, niche apps, modern control panel
Core Idea: Imitating real-world materials and objects.
This old-school style replicates real textures, gradients, and shadows to create UI elements that look and feel like their physical counterparts (e.g., notepad apps that resemble real notebooks).
📉 Less common today but resurging in AR/VR design
✅ Great for: nostalgic apps, educational interfaces, AR experiences
Core Idea: Frosted-glass effects with transparency and blur.
Popularized by macOS and Windows UIs, Glassmorphism uses blurred backgrounds and translucent panels to create a modern, floating-glass look.
✅ Great for: macOS-style UIs, dashboards, fintech apps
Not to be confused with the programming concept, Polymorphic UI design refers to interfaces that dynamically adapt their appearance based on context, user preferences, or content.
✅ Great for: AI-driven apps, highly personalized experiences, accessibility-focused designs
Each design style carries its own philosophy and personality. The best approach isn’t about chasing trends—it’s about aligning with your user goals, brand identity, and performance needs.
Modern UIs often blend multiple styles—such as Material Design structure with Glassmorphism visuals and Polymorphic adaptability.
Pro Tip: Always balance style with accessibility, responsiveness, and usability.
Need help picking the right style for your brand? Let’s brainstorm something magical. 🎨
